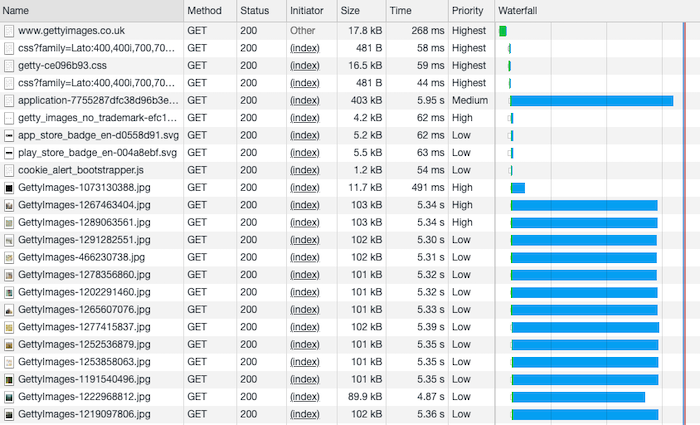
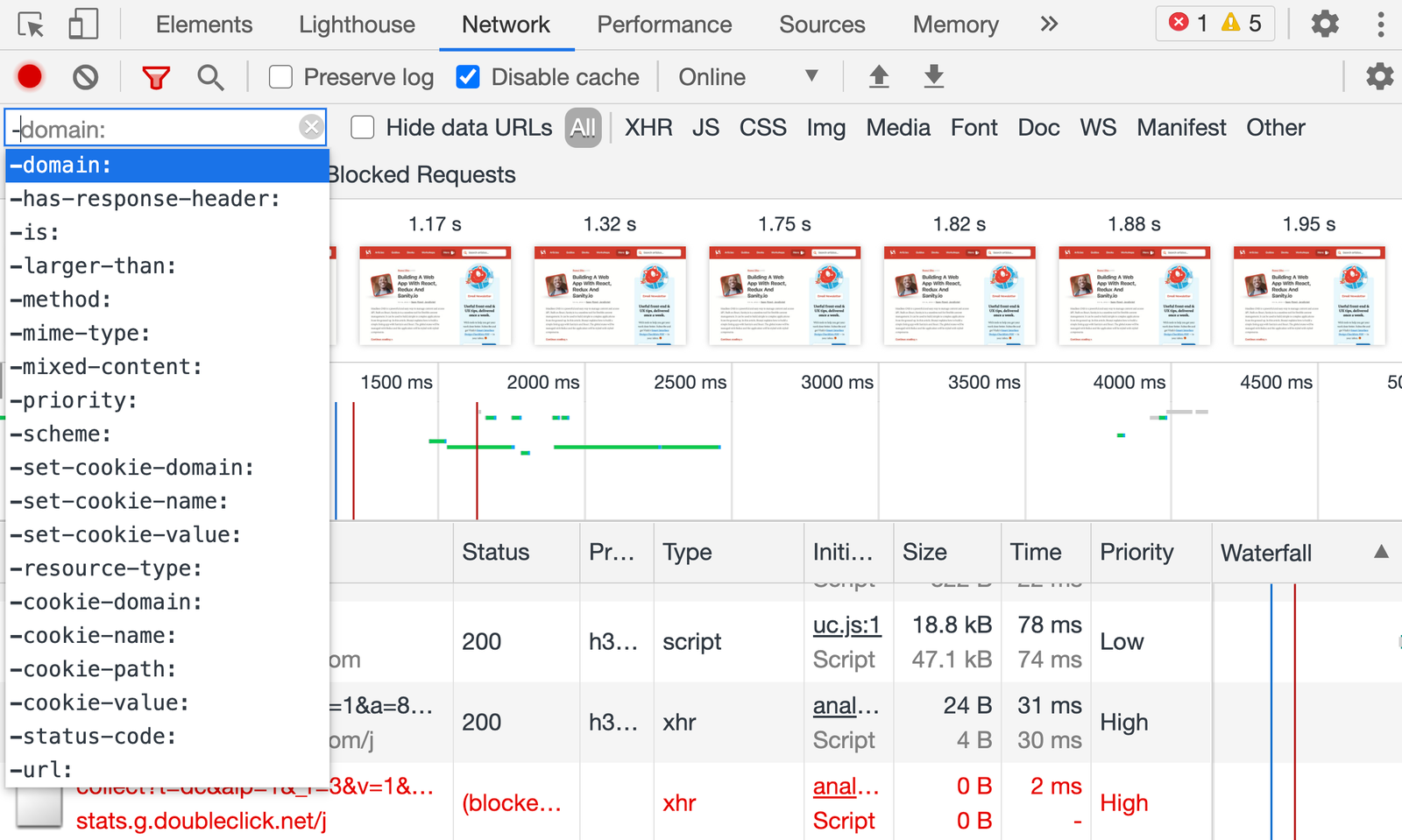
javascript - Why am I seeing large gaps between requests in Chrome's Network Waterfall feature? - Stack Overflow

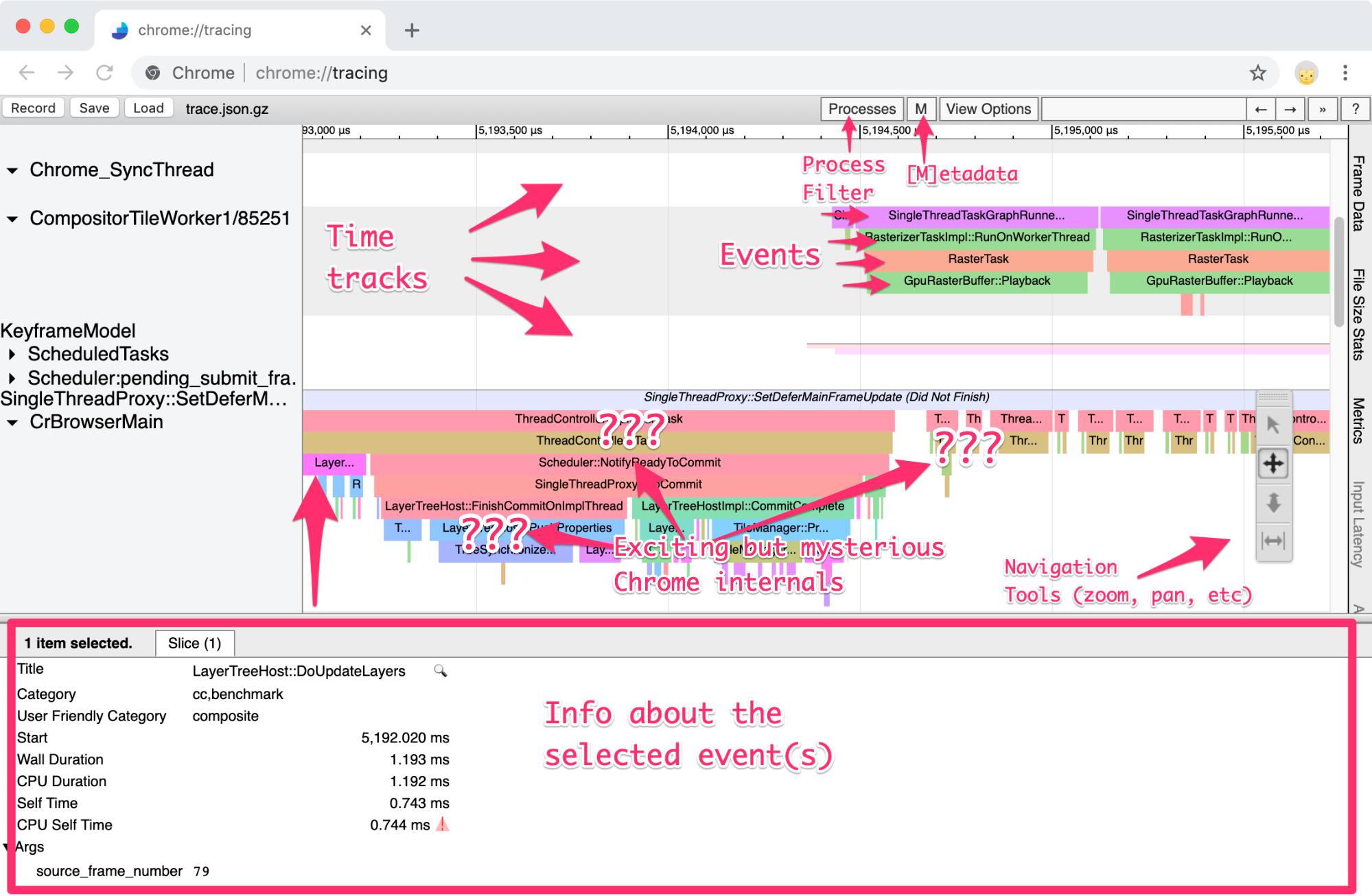
google chrome - Web inspector profiling with "Frames": finding the cause of performance problems when nothing appears in the timeline - Stack Overflow